
안녕하세요!
SSAFY의 2학기 첫 번째 프로젝트가 드디어 끝났습니다.
첫 프로젝트 도메인 중 많은 분들이 선택하셨던 주제가 바로 webRTC 기술인 만큼
채팅 기능을 구현한 팀도 많았으리라 생각되는데요!
오늘은 node.js + React + typescript를 이용한 채팅 기본 기능 구현 방법에 대해 알아보도록 하겠습니다.
필요 라이브러리
<서버 - node.js>
express (@types/express)
socket.io
<클라이언트 - React>
socket.io-client
uuid (@types/uuid)
1. index.ts (server)
import express from "express";
import http from "http";
import { Server } from "socket.io";
const PORT = 3010; //포트 설정
const app = express();
const server = http.createServer(app);
// 소켓 설정
const socket = (server: http.Server) => {
const io = new Server(server, {
cors: {
origin: "*",
},
});
io.on("connection", (ws) => {
console.log("connected");
// client에서 send-chat를 받으면 io로 발송
ws.on("send-chat", (data: any) => {
io.emit("return-chat", data);
});
ws.on("disconnect", () => console.log("user disconnected", ws.id));
});
};
socket(server);
server.listen(PORT, () => console.log(`app is listening on port ${PORT}!`));
2. App.tsx (client)
import { io } from "socket.io-client";
import { MessageInterface } from "./Interface";
import { v4 as uuidv4 } from "uuid";
const socket = io("http://localhost:3010"); // server에서 설정한 주소
const me = uuidv4(); // user 구분을 위해 임의로 user Id를 생성
interface MessageInterface {
sender: string;
content: string;
time: string;
}
function App() {
const [messages, setMessages] = useState<MessageInterface[]>([]);
const [text, setText] = useState("");
const onSocket = () => {
// server에서 "return-chat"을 받으면 해당 내용을 messages 배열에 추가
socket.on("return-chat", (data: MessageInterface) => {
setMessages((prev) => [...prev, data]);
});
};
const sendChat = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
if (text == "") return;
// server로 "send-chat"을 발송하며, 형식은 미리 설정해놓은 interface에 맞춤
socket.emit("send-chat", {
sender: me,
content: text,
time: new Date().toLocaleTimeString(),
});
setText("");
};
useEffect(() => {
onSocket();
}, []);
}
socket.io의 socket 통신은 emit을 이용해서 간단히 주고받을 수 있는데요,
(서버).emit("설정할 이름",데이터) 형식을 통하여 클라이언트/서버에 데이터를 보낼 수 있으며,
(소켓).on("설정한 이름", (데이터) => 함수) 를 통하여 서버/클라이언트에서 emit된 데이터를 받을 수 있게 되어있습니다.
기본적인 흐름은 아래와 같게 되는 것이지요!!
1. client -> server: "send-chat"으로 유저가 입력한 데이터 전송
2. server -> client "send-chat"을 받으면 "return-chat"으로 유저가 입력한 채팅 반환
3. client: "return-chat"을 반환받으면 message 배열에 반환받은 data 추가
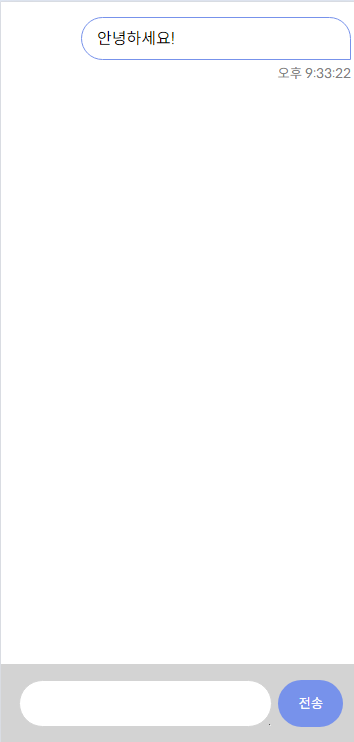
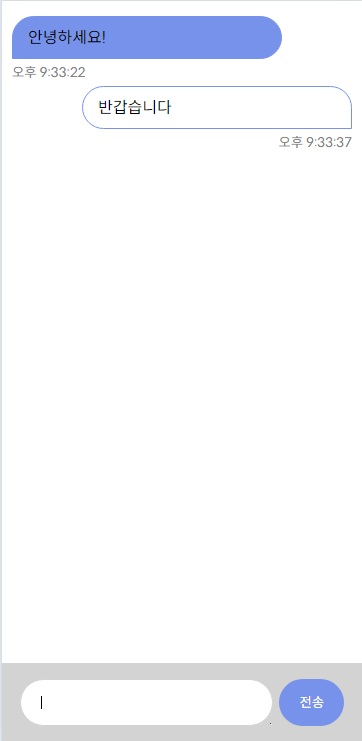
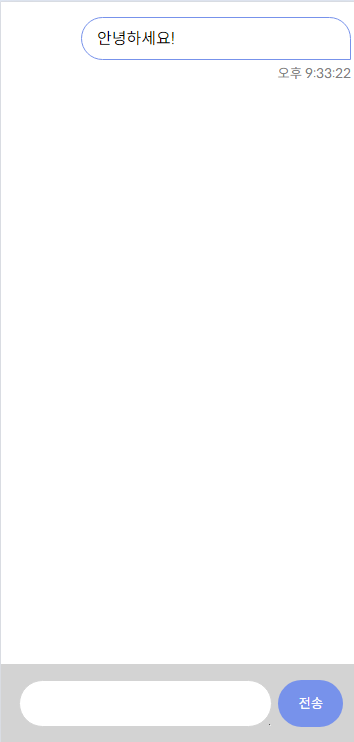
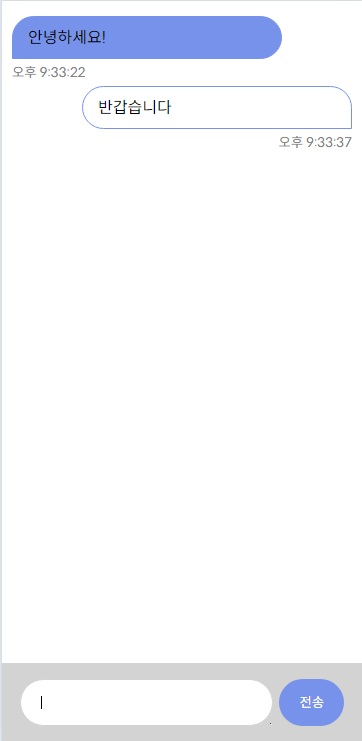
구현된 모습입니다.
<유저1 유저2>


이상, 오늘은 socket.io를이용하여 간단한 채팅을 구현해 보았는데요, 현재는 기본적인 데이터 송수신만이 구현되어 있지만 위 내용을 바탕으로 DB와 연결하여 기능을 확장시킬 수 있을 것 같습니다.
이상, 위 내용이 여러분의 다음 프로젝트에 도움이 되길 바라며 글 마칩니다.
감사합니다!

'SSAFYcial' 카테고리의 다른 글
| [SSAFYcial] 이게 왜 안됨? ③이거 왜 적용 안됨? state 변화 타이밍 알아보기 (0) | 2024.05.22 |
|---|---|
| [SSAFYcial] 이게 왜 안됨? ②채팅 좀 읽게 해줘... 모바일 채팅방 UI/UX 개선기 (React + typescript) (12) | 2024.02.25 |
| [SSAFYcial] Zustand에 대해 알아보자 (1) | 2024.01.28 |
| [SSAFYcial] 이게 왜 안됨? ①RequestParam name 오류 (2) | 2024.01.28 |
| [SSA業탐구] 안드로이드 앱을 만드는 모바일 개발자편 (0) | 2023.12.24 |

안녕하세요!
SSAFY의 2학기 첫 번째 프로젝트가 드디어 끝났습니다.
첫 프로젝트 도메인 중 많은 분들이 선택하셨던 주제가 바로 webRTC 기술인 만큼
채팅 기능을 구현한 팀도 많았으리라 생각되는데요!
오늘은 node.js + React + typescript를 이용한 채팅 기본 기능 구현 방법에 대해 알아보도록 하겠습니다.
필요 라이브러리
<서버 - node.js>
express (@types/express)
socket.io
<클라이언트 - React>
socket.io-client
uuid (@types/uuid)
1. index.ts (server)
import express from "express";
import http from "http";
import { Server } from "socket.io";
const PORT = 3010; //포트 설정
const app = express();
const server = http.createServer(app);
// 소켓 설정
const socket = (server: http.Server) => {
const io = new Server(server, {
cors: {
origin: "*",
},
});
io.on("connection", (ws) => {
console.log("connected");
// client에서 send-chat를 받으면 io로 발송
ws.on("send-chat", (data: any) => {
io.emit("return-chat", data);
});
ws.on("disconnect", () => console.log("user disconnected", ws.id));
});
};
socket(server);
server.listen(PORT, () => console.log(`app is listening on port ${PORT}!`));
2. App.tsx (client)
import { io } from "socket.io-client";
import { MessageInterface } from "./Interface";
import { v4 as uuidv4 } from "uuid";
const socket = io("http://localhost:3010"); // server에서 설정한 주소
const me = uuidv4(); // user 구분을 위해 임의로 user Id를 생성
interface MessageInterface {
sender: string;
content: string;
time: string;
}
function App() {
const [messages, setMessages] = useState<MessageInterface[]>([]);
const [text, setText] = useState("");
const onSocket = () => {
// server에서 "return-chat"을 받으면 해당 내용을 messages 배열에 추가
socket.on("return-chat", (data: MessageInterface) => {
setMessages((prev) => [...prev, data]);
});
};
const sendChat = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
if (text == "") return;
// server로 "send-chat"을 발송하며, 형식은 미리 설정해놓은 interface에 맞춤
socket.emit("send-chat", {
sender: me,
content: text,
time: new Date().toLocaleTimeString(),
});
setText("");
};
useEffect(() => {
onSocket();
}, []);
}
socket.io의 socket 통신은 emit을 이용해서 간단히 주고받을 수 있는데요,
(서버).emit("설정할 이름",데이터) 형식을 통하여 클라이언트/서버에 데이터를 보낼 수 있으며,
(소켓).on("설정한 이름", (데이터) => 함수) 를 통하여 서버/클라이언트에서 emit된 데이터를 받을 수 있게 되어있습니다.
기본적인 흐름은 아래와 같게 되는 것이지요!!
1. client -> server: "send-chat"으로 유저가 입력한 데이터 전송
2. server -> client "send-chat"을 받으면 "return-chat"으로 유저가 입력한 채팅 반환
3. client: "return-chat"을 반환받으면 message 배열에 반환받은 data 추가
구현된 모습입니다.
<유저1 유저2>


이상, 오늘은 socket.io를이용하여 간단한 채팅을 구현해 보았는데요, 현재는 기본적인 데이터 송수신만이 구현되어 있지만 위 내용을 바탕으로 DB와 연결하여 기능을 확장시킬 수 있을 것 같습니다.
이상, 위 내용이 여러분의 다음 프로젝트에 도움이 되길 바라며 글 마칩니다.
감사합니다!

'SSAFYcial' 카테고리의 다른 글
| [SSAFYcial] 이게 왜 안됨? ③이거 왜 적용 안됨? state 변화 타이밍 알아보기 (0) | 2024.05.22 |
|---|---|
| [SSAFYcial] 이게 왜 안됨? ②채팅 좀 읽게 해줘... 모바일 채팅방 UI/UX 개선기 (React + typescript) (12) | 2024.02.25 |
| [SSAFYcial] Zustand에 대해 알아보자 (1) | 2024.01.28 |
| [SSAFYcial] 이게 왜 안됨? ①RequestParam name 오류 (2) | 2024.01.28 |
| [SSA業탐구] 안드로이드 앱을 만드는 모바일 개발자편 (0) | 2023.12.24 |
