이제 만든 라이브러리를 배포해 보자.
npm에 업로드를 할 수도 있고, github를 통해 배포도 가능한데, npm을 통해 배포하는 법에 대해 알아보려 한다.
먼저 배포를 위해 package.json 파일을 수정해주자.
...
"name": "패키지명, 대충 지으면 스팸이라고 막힐 때 있음",
"version": "0.0.1", // 버전
"description": "react button", // 설명
"keywords": [], // 검색 키워드
"author": "제작자명",
"license": "ISC", // 라이센스 지정
...
상기 내용 외 contributors나 repository 등도 작성이 가능하다. 자세한 내용은 홈페이지 참조.
작성이 완료되었으면 npm 홈페이지에 회원가입을 한 후, 터미널에서 아래 명령어를 통해 로그인 및 배포를 진행한다.
당연하지만 배포 전에 빌드는 해야한다.
npm login
// 로그인 후
npm publish
그리고 npm에 들어가 보면 아래와 같이 배포가 된 것을 확인할 수 있다.

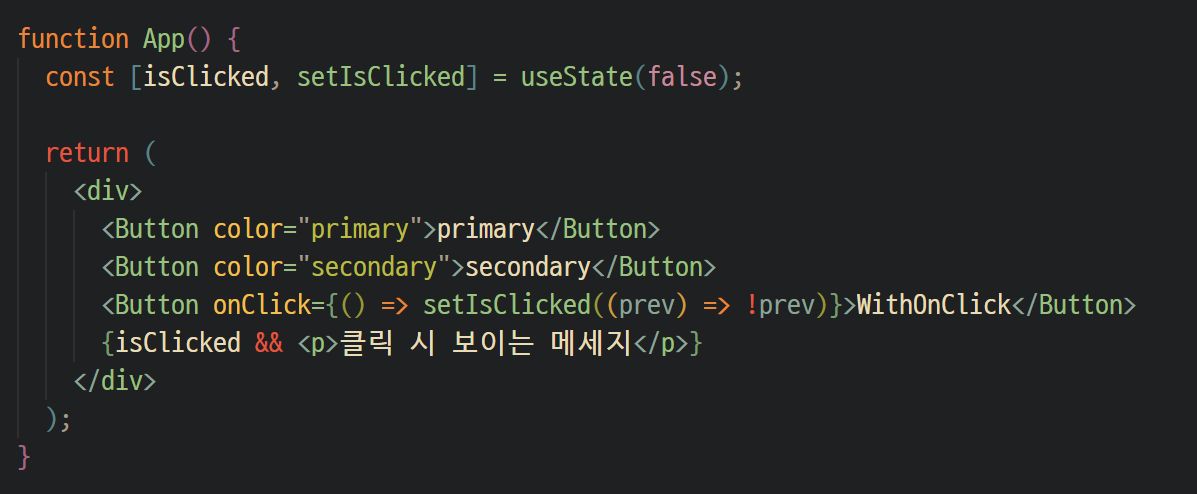
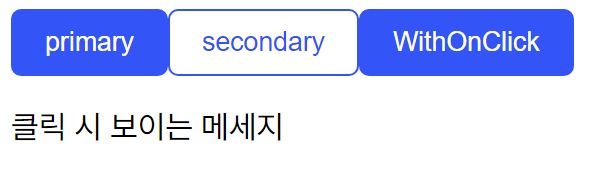
그럼 설치한 패키지를 직접 다운받아서 사용해 보자.
신규 프로젝트를 생성 후 방금 만든 패키지를 install한다.


버튼이 잘 작동하는 것을볼 수 있다.
배포한 패키지는 npmjs 사이트나 npm unpublish 명령어를 통해 삭제할 수 있으며, 배포 후 72시간이 지나면 삭제가 안되므로 테스트 용도라면 빨리빨리 삭제하자.
이것으로 리액트 프로젝트 생성에서 라이브러리 배포까지 모든 과정이 완료되었다!!
라이브러리가 복잡해지면 더 많은 설정들이 필요하겠지만, 간단한 버튼 등은 몇 가지 설정만 해주면 빠르게 배포가 가능하다.
-
풀 소스코드
'공부 > React' 카테고리의 다른 글
| React+typescript 컴포넌트 라이브러리 생성하기 ③rollup 설정 (0) | 2024.07.02 |
|---|---|
| React+typescript 컴포넌트 라이브러리 생성하기 ②typescript 설치 (0) | 2024.06.27 |
| React+typescript 컴포넌트 라이브러리 생성하기 ①번들러 (0) | 2024.06.24 |
이제 만든 라이브러리를 배포해 보자.
npm에 업로드를 할 수도 있고, github를 통해 배포도 가능한데, npm을 통해 배포하는 법에 대해 알아보려 한다.
먼저 배포를 위해 package.json 파일을 수정해주자.
...
"name": "패키지명, 대충 지으면 스팸이라고 막힐 때 있음",
"version": "0.0.1", // 버전
"description": "react button", // 설명
"keywords": [], // 검색 키워드
"author": "제작자명",
"license": "ISC", // 라이센스 지정
...
상기 내용 외 contributors나 repository 등도 작성이 가능하다. 자세한 내용은 홈페이지 참조.
작성이 완료되었으면 npm 홈페이지에 회원가입을 한 후, 터미널에서 아래 명령어를 통해 로그인 및 배포를 진행한다.
당연하지만 배포 전에 빌드는 해야한다.
npm login
// 로그인 후
npm publish
그리고 npm에 들어가 보면 아래와 같이 배포가 된 것을 확인할 수 있다.

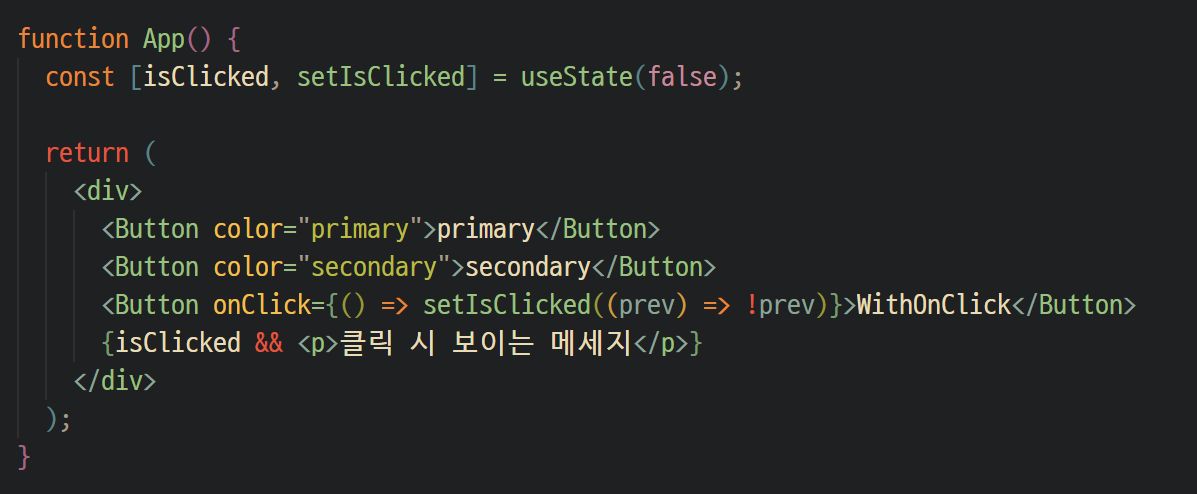
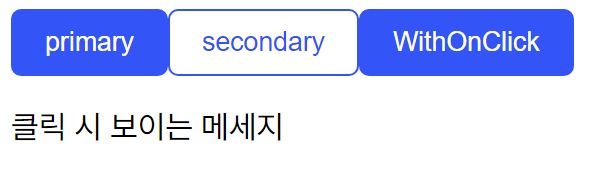
그럼 설치한 패키지를 직접 다운받아서 사용해 보자.
신규 프로젝트를 생성 후 방금 만든 패키지를 install한다.


버튼이 잘 작동하는 것을볼 수 있다.
배포한 패키지는 npmjs 사이트나 npm unpublish 명령어를 통해 삭제할 수 있으며, 배포 후 72시간이 지나면 삭제가 안되므로 테스트 용도라면 빨리빨리 삭제하자.
이것으로 리액트 프로젝트 생성에서 라이브러리 배포까지 모든 과정이 완료되었다!!
라이브러리가 복잡해지면 더 많은 설정들이 필요하겠지만, 간단한 버튼 등은 몇 가지 설정만 해주면 빠르게 배포가 가능하다.
-
풀 소스코드
'공부 > React' 카테고리의 다른 글
| React+typescript 컴포넌트 라이브러리 생성하기 ③rollup 설정 (0) | 2024.07.02 |
|---|---|
| React+typescript 컴포넌트 라이브러리 생성하기 ②typescript 설치 (0) | 2024.06.27 |
| React+typescript 컴포넌트 라이브러리 생성하기 ①번들러 (0) | 2024.06.24 |
